آخر فقرة متبقية في موضوع عمى الألوان هو عرض الأدوات المساعدة للمبرمجين في تمييز عمى الألوان في أنظمتهم، والفحص المسبق، ومحاكاة الواقع
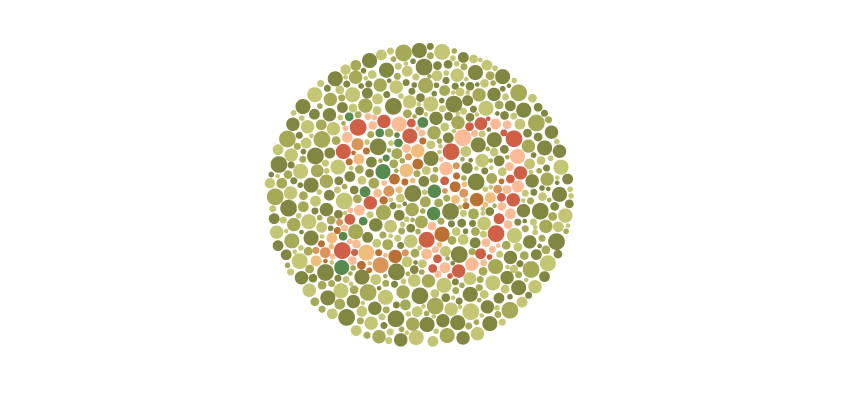
هذا الموقع يساعدك على فحص نفسك والتأكد من كونك لديك مشكلة لونية أم لا
http://www.color-blindness.com/ishihara-38-plates-cvd-test/#prettyPhoto
وهذا تطبيق أندرويد مفيد
https://play.google.com/store/apps/details?id=ch.colblindor.colorblindcheck
وهذا
https://play.google.com/store/apps/details?id=com.SeewaldSolutions.ColorBlindnessSimulator&hl=en
هذا محاكي للويندوز والماك
http://colororacle.org/
وهذا محاكي للويندوز
http://www.getstark.co/
وهذا تطبيق على منصة الماك والأيفون للمحاكاة كذلك
https://michelf.ca/projects/sim-daltonism/
وهذا محاكي للويب
http://www.color-blindness.com/coblis-color-blindness-simulator/
وهذا
http://www.etre.com/tools/colourblindsimulator/
وهذه إضافة لمتصفح كروم
https://chrome.google.com/webstore/detail/i-want-to-see-like-the-co/jebeedfnielkcjlcokhiobodkjjpbjia?hl=en-GB
وهذا محاكي ويب
http://colorlab.wickline.org/colorblind/colorlab/
هذا الموقع مفيد في مقارنة الألوان بين النصوص مع الخلفيات
وكذلك هذا الموقع
http://contrast-finder.tanaguru.com/
وهذا الموقع يقدم لك ميزة فحص الألوان والتدرجات والتعارضات
https://snook.ca/technical/colour_contrast/colour.html#fg=33FF33,bg=333333
وهذا
http://www.etre.com/tools/colourcheck/
وهذا
https://webaim.org/resources/contrastchecker/
وهذا
http://www.checkmycolours.com/
وهذا
http://leaverou.github.io/contrast-ratio/#purple-on-yellow
وهذا موقع به تجميع لكثير من المعلومات والأمور المفيدة
http://www.toledo-bend.com/colorblind/index.asp
وهذا الموقع يفحص لك موقعك مباشرة
https://www.toptal.com/designers/colorfilter
وهذه مكتبة للاستخدام مباشرة في البرمجة
https://www.npmjs.com/package/color-contrast-checker
وأختم بهذه الصورة السيئة