حسنا أعلم أن عنوان المقال غير جيد 100%، ولكنياضطررت لكتابته هكذا حتى يفهمه الجميع، حتى من لا توجد لديه خبرة في مشاكل ذوي الإعاقة البصرية.
إذا كنت جديد على المقال، يمكنك متابعة مقالي السابق مقدمة عن عمى ألوان، أو مشاكل رؤية الألوان
كمبرمج ويب، يمكنك عمل التالي:
1- عرض خيارات أخرى عند اختيار الألوان
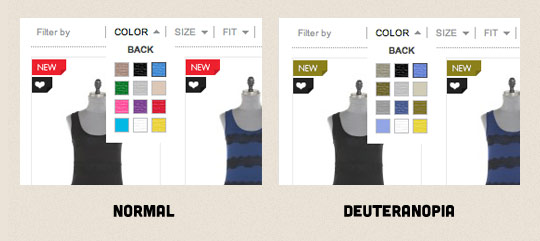
لنفترض أنه لديك موقع لبيع الملابس، أو لبيع أغطية الجوالات، وأردت أن تخير المستخدم بين لون القميص المراد شراؤه، فهل ستعرض الخيار باللون أو باسم اللون، أقصد حينما تخيره بين لون القميص، هل ستعرض له قائمة بها اسم اللون، أم بها صورة اللون ؟
فكر قليلا، وإذا لم تعرف الاجابة انظر للصورة هذه

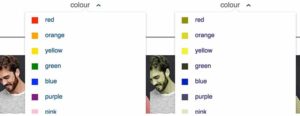
المفهوم واضح أن اختيار اللون من قائمة الألوان لن يكون خيار مناسب، لذلك الأفضل وضع قائمة بأسماء الألوان، أو بالاسم واللون سويا
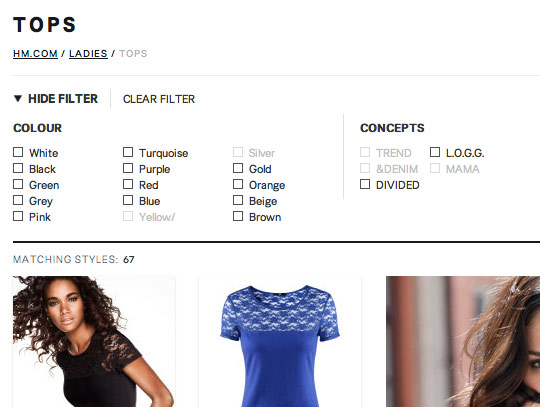
هذا مثلا خيار مناسب

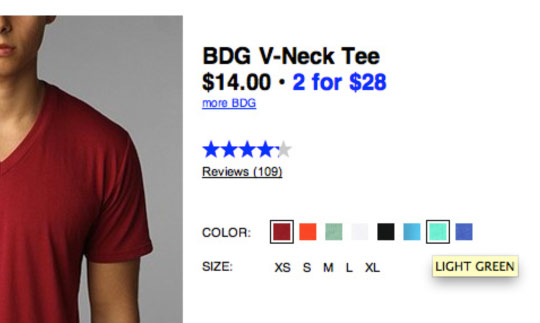
يعجبني موقع أمازون، حيث يعرض اللون والاسم جنبا إلى جنب، وهو برأيي أفضل الخيارات
وهذا مثال جيد لوقع آخر


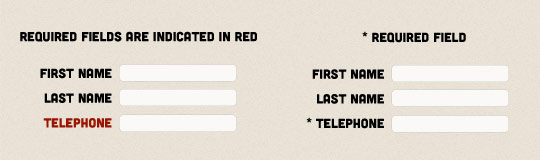
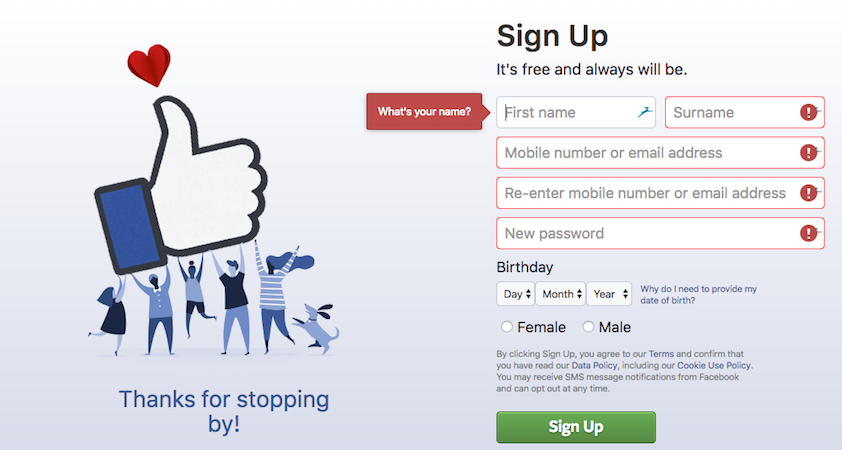
2- تجنب وضع رسائل ملونة للمستخدم
انظر للصورة التالية وستفهمني مباشرة

حسنا، ماذا لو كان زائر موقعنا لديه مشكلة في رؤية اللون الأحمر ؟ كيف سيمز حقل التلفون المطلوب باللون الأحمر؟ سيرى الجهة اليسار، كلها بلون واحد، لذلك يجب وضع تنبيه آخر للمستخدم بجانب تنبيه اللون، مثلا وضع نجمة أو رسالة

لاحظ الفيسبوك، يعرض رسالة ، بجانب التنبيه الأحمر، وهي خطوة ذكية.

3- لا تستخدم الكثير من الألوان
حتى لا تقع في الغلط وتزعج نفسك، حاول أن تستخدم القليل من الألوان في موقعك، الألوان الأساسية، الأبيض الأسود الرمادي البني وغيرهم ممكن لا مشكلة فيهم، واستخدام الألوان للضرورة، وخصوصا في الصور والنصوص المكتوبة عليها، وإذا استخدمتها راعي الألوان وهنالك مواقع سأضعها تساهم في عملية الفحص.

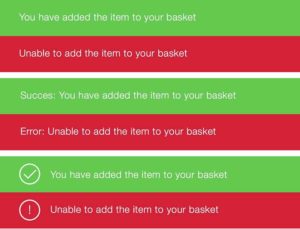
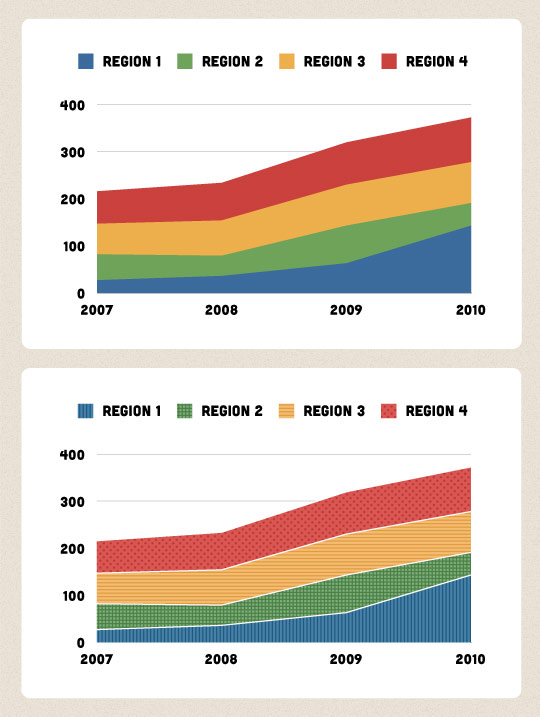
4- كن ذكيا في عرض الأجسام الملونة
لنفترض أنه لديك موقع ويب يعرض نتائج احصائية على شكل دائرة، ولكن لحظة، ماذا عن الألوان المستخدمة في الدائرة، كيف سيتم التمييز بينها ؟
الاجابة بسيطة، استخدم ذكاءك كما في الصورتين التاليتين


الفكرة تعتمد على وضع أشكال أخرى في داخل اللون، لكي يتم التمييز عبرها في حال وجود مشاكل في الألوان.

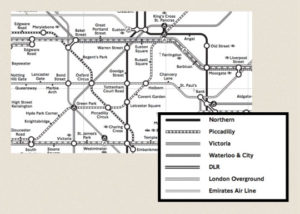
لنفترض أنه لدينا هذه الخريطة المعروضة، ولدينا مشكلة حقيقية في توضيح المسارات عليها بسبب عمى الألوان.
يمكننا الاعتماد على الأفكار الإبداعية وتصميم المسارات أيضا بأنماط مختلفة

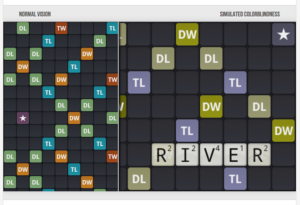
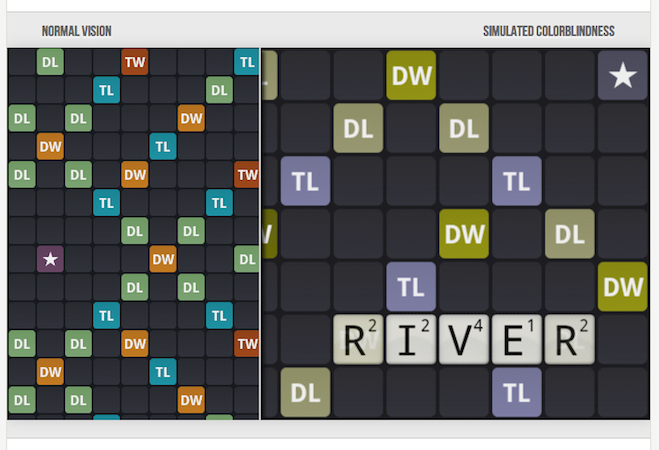
5- استخدم ألوان ذات تباين معلوم
هنالك ألوان لا مشكلة فيها، وطبقات لونية لا أحد يقع في مشاكلها، لذلك استخدمها، وسأضع مواقع تقدم لك هذه الميزة لاحقا، ولننظر للعبة التالية

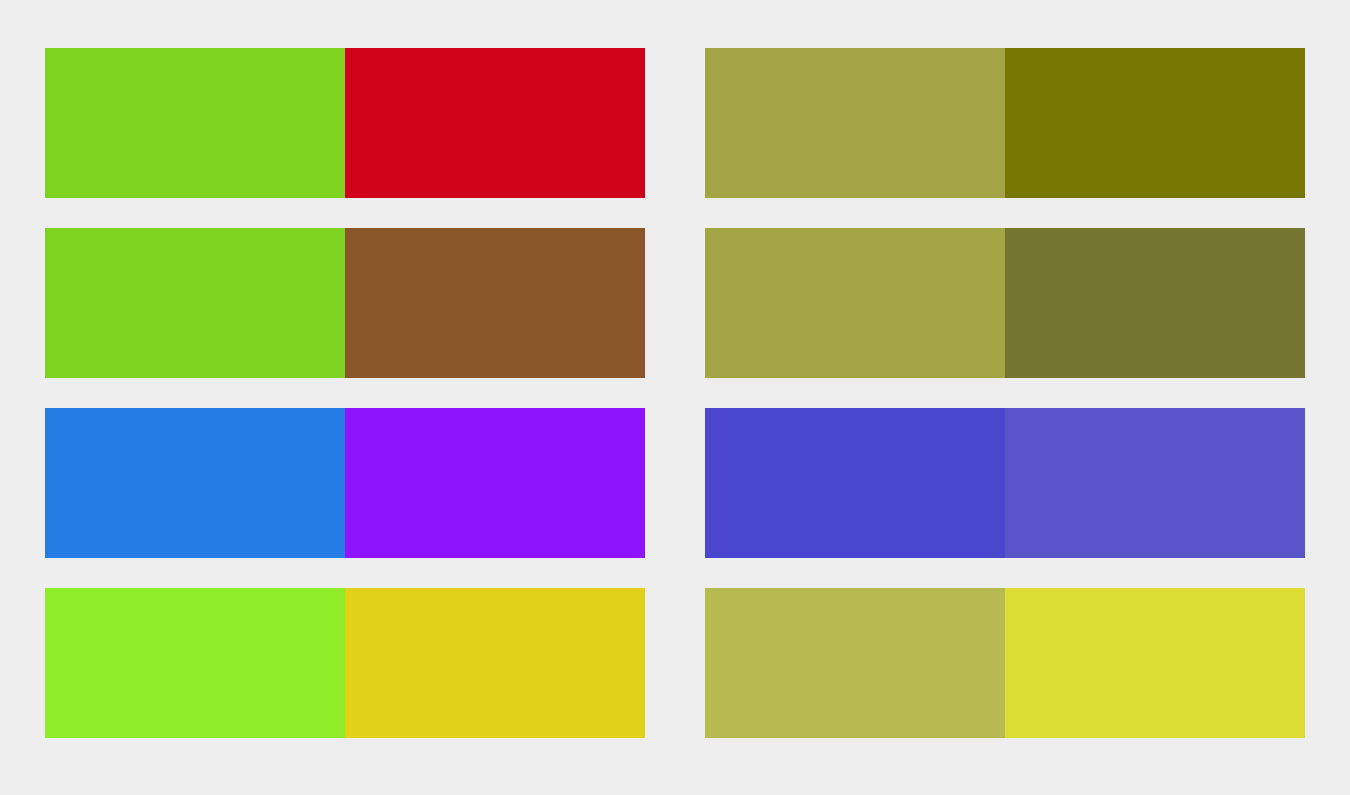
6- حاول تجنب بعض الألوان والطبقات التالية
كما أشرت سابقا، حينما يكون هنالك مشكلة مع زائر مع اللون الأحمر، فأي خلفية لونها أزرق وعليها كتابة أرجوانية لن يستطيع تمييزها هذا المستخدم ، لأن اللون البنفسجي ( الأرجواني ) هو مزيج من اللون الأحمر والأزرق، فسيرى اللون في النهاية أزرق، لدينا الآن خلفية زرقاء، وكتابة زرقاء، فسيراها كأنها خلفية فقط، لذلك تجنب استخدام الألوان التالية سويا:
- أخضر وأحمر
- أخضر وبني
- أزرق وبنفسجي
- أخضر وأزرق
- أخضر فاتح وأصفر
- أزرق ورمادي
- أخضر ورمادي
- أخضر وأسود


اترك تعليقاً